Networking Mobile App
Company:
SendContact
My Role:
UX/UI Designer
Tools:
Paper, Figma, After Effects
Situation
The SendContact App utilizes NFC technology to empower businesses and professionals in networking. Users have the flexibility to create virtual cards and share them effortlessly on social media or distribute them via physical smart business cards. However, during development, poor user feedback cited difficulty with a non-intuitive interface, negatively impacting user experience.
Tasks & Challenges
Simplify user experience for smoother feature navigation.
Optimize the app's interface for non-tech-savvy users.
Streamline profile creation and integration into virtual cards.
Simplify virtual card creation process.
Enhance overall product value.
Actions I took
Met stakeholders to define goals and gather user feedback.
Conducted a recorded app walkthrough to identify user friction points.
Conducted competitor research to outline the value propositions of four competitors.
Facilitated workshops with stakeholders and dev team to prioritize features.
Developed user flows and low-fi and high-fi prototypes.
Created a design style guide for consistency.
Ran usability testing and refined the app based on the user feedback.
Provided ongoing support to dev team for implementation.
Ideation
Drafts and Concepts
Low Fidelity Prototypes
After identifying the main issues users were facing, I redesigned the card's structure to better organize personal and business details. Users can now create their virtual card step by step, starting with uploading a hero cover image, adding an avatar, and entering contact and business information.
Then, they can add different sections like a media gallery, showreel, custom links, address, and more to complete their virtual card.
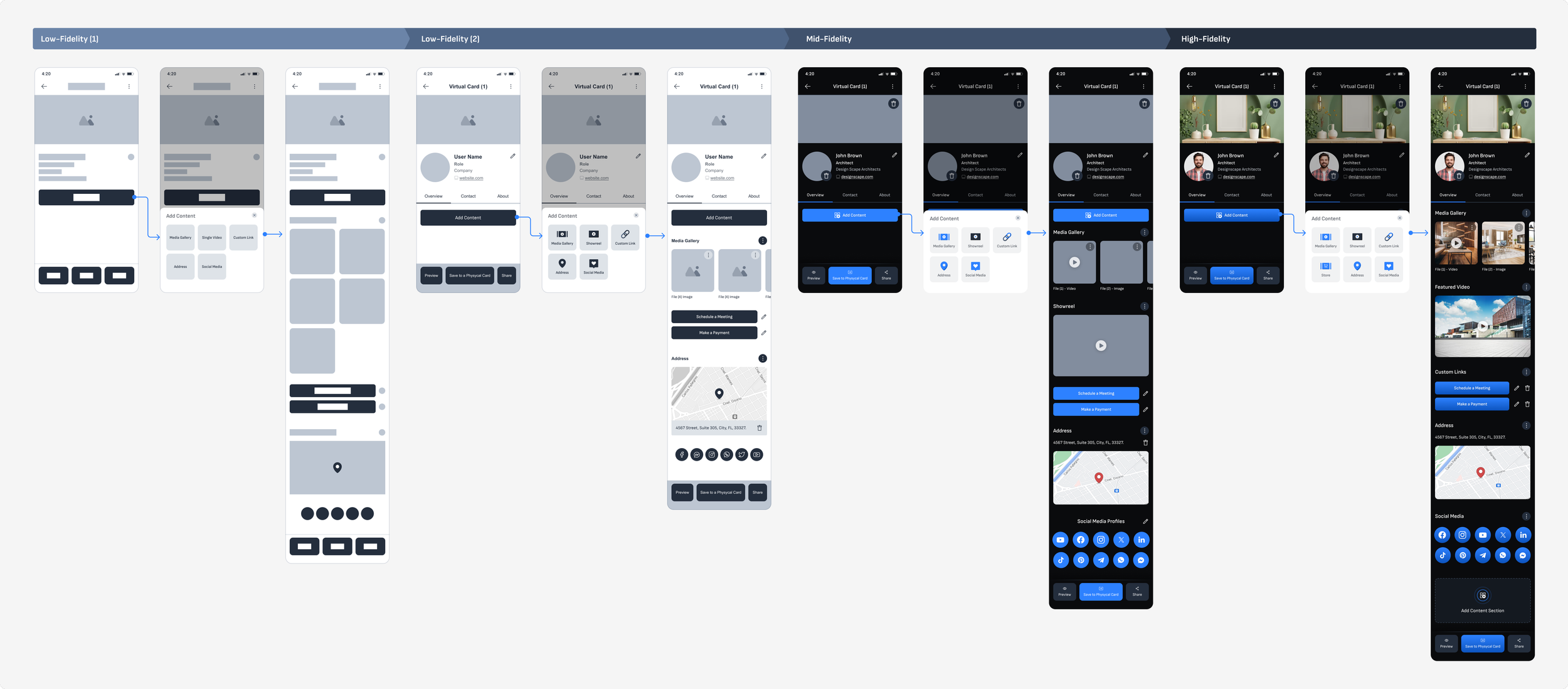
Design Process Evolution of the Virtual Card Creation
Guided Virtual Card Creation
During the research phase, it was possible to a prominent pain point emerged: the virtual card creation process. Users encountered difficulties understanding its mechanics and struggled with file uploads.
In response, I developed a guided virtual card creation feature for users creating their first card. This intuitive tool leads users through a step-by-step process, illuminating the functionality of each feature along the way.
Moreover, users have the option to bypass the guided process entirely, seamlessly transitioning to an empty card interface. Here, they can craft their virtual card, adding content sections and media files according to their preferences.
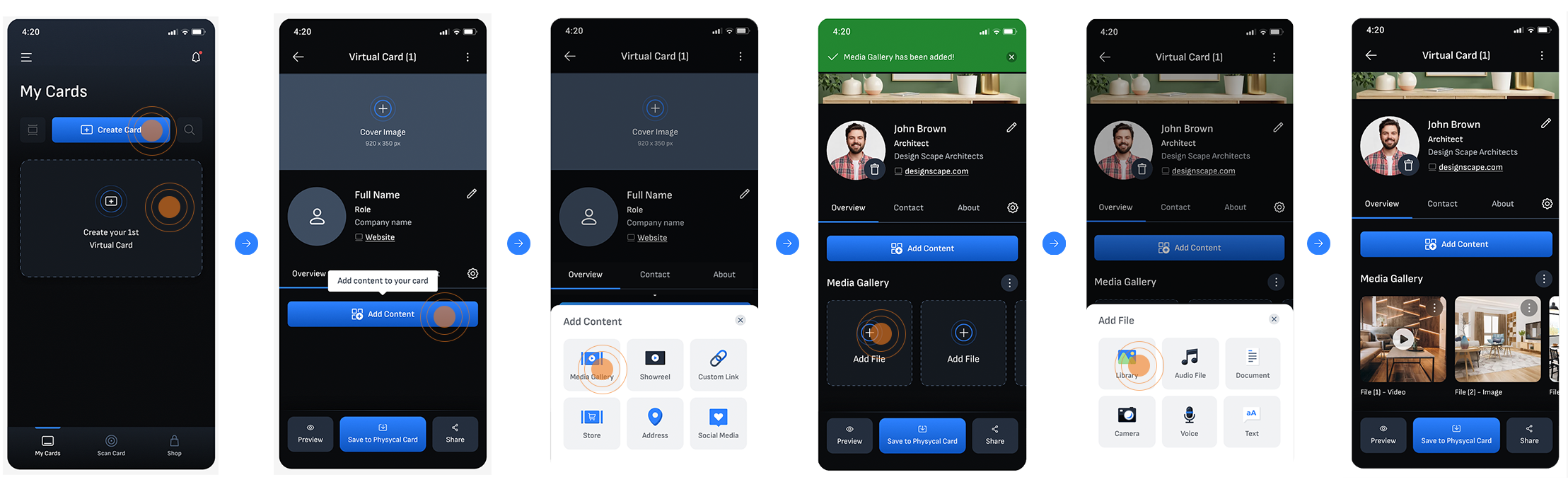
High Fidelity Prototypes
New streamlined process for creating Virtual Cards:
Tap on 'New Card'
Fill out your information
Upload images, videos, and files
Start sharing your virtual card through social media or via Smart Virtual Cards.
Saving the Virtual Card into a Physical Card:
1. Tap the 'Save to Physical Card' button.
2. Place your phone near your Smart Business Card to transfer the Virtual Card.
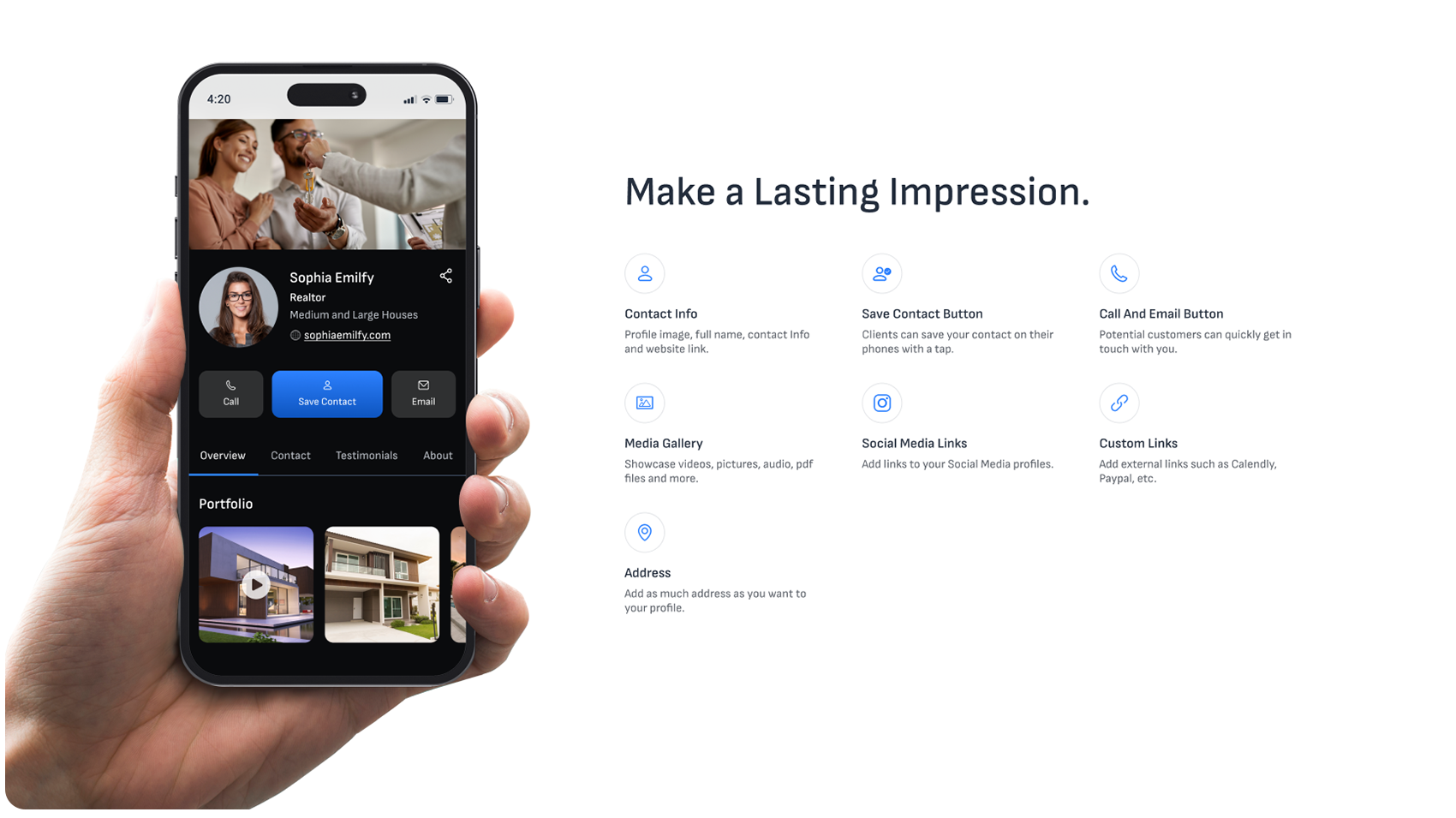
Virtual Card and its powerful features.
Usability Testing
I conducted usability testing to compare two approaches for creating a Virtual Card: adding sections one by one versus displaying all sections at once. Results showed that users successfully completed the creation process using both methods. However, there was a preference for the latter approach, where all sections were presented simultaneously.
Changes made based on the users' feedback:
Based on the users feedback received during the usability testing, I have updated the card creation experience to present all content sections simultaneously. This enhancement allows users to promptly begin adding content and easily remove sections irrelevant to their context.
New process for creating Virtual Cards:
Tap on 'New Card'
Enter information
Upload images, videos, and files
Start sharing your virtual card through social media or via Smart Virtual Cards.
Custom Icons and Illustrations
Results
Delivered UX and UI of the mobile in 4 months.
Delivered a set of custom icons and animations.
Delivered Design Style Guides and Components.
Ran Usability Testing.
The app redesign received positive user feedback.